L’interfaccia mobile è un requisito praticamente indispensabile per i siti Web di nuova generazione. Un layout responsive, che si adatti anche a piccoli schermi, ha effetti positivi anche sul web marketing.
Infatti il nostro sito potrà raggiungere un pubblico sempre più vasto. Quindi è fondamentale che anche il layout responsive sia curato come quello “a schermo intero”.
Ma non basta. L’importanza delle interfacce per dispositivo mobile riguarda anche gli standard di qualità e accessibilità. E, di conseguenza, influisce sul posizionamento del sito nei motori di ricerca... e sull’impatto che il nostro sito avrà sul grande pubblico.
Perché é così importante un layout responsive che si adatti anche ai dispositivi a schermo piccolo? E quali specifiche deve rispettare un’interfaccia mobile accessibile e di qualità? Scopriamolo insieme!
Tutti pazzi per l’interfaccia mobile
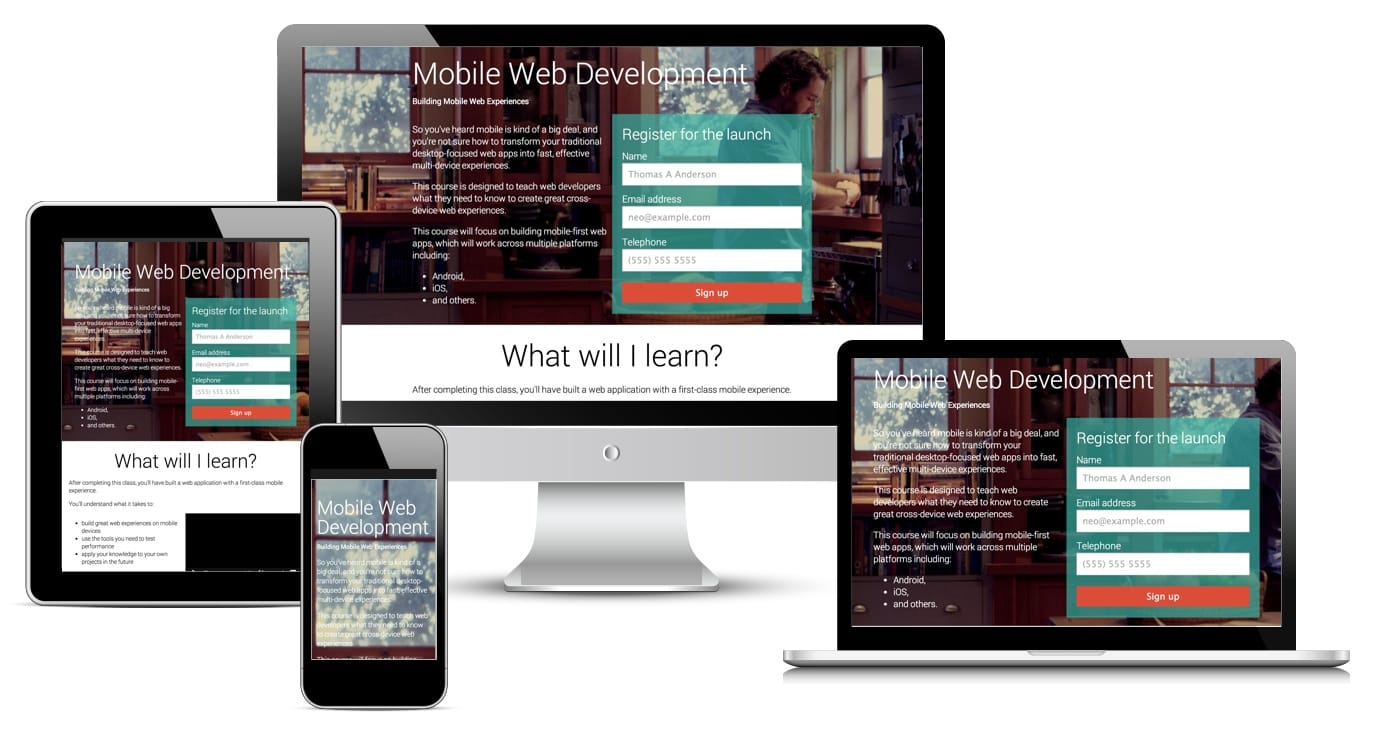
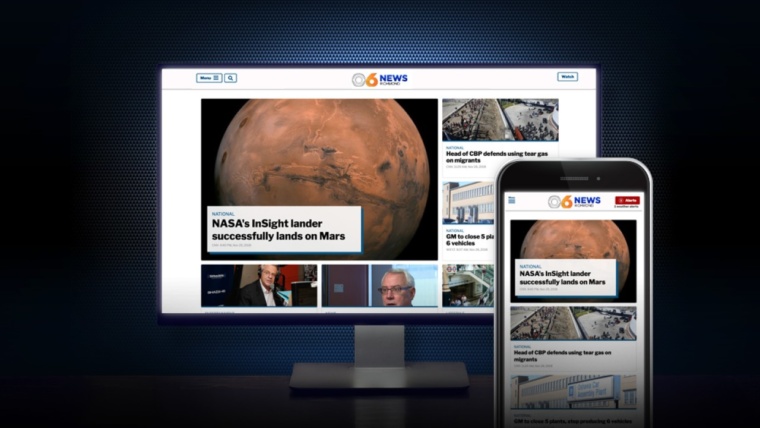
Come abbiamo visto, non è possibile concepire un sito all’avanguardia senza configurarlo anche in chiave mobile. Per fare ciò, occorre un layout responsive che si adatti alle dimensioni di ogni schermo.
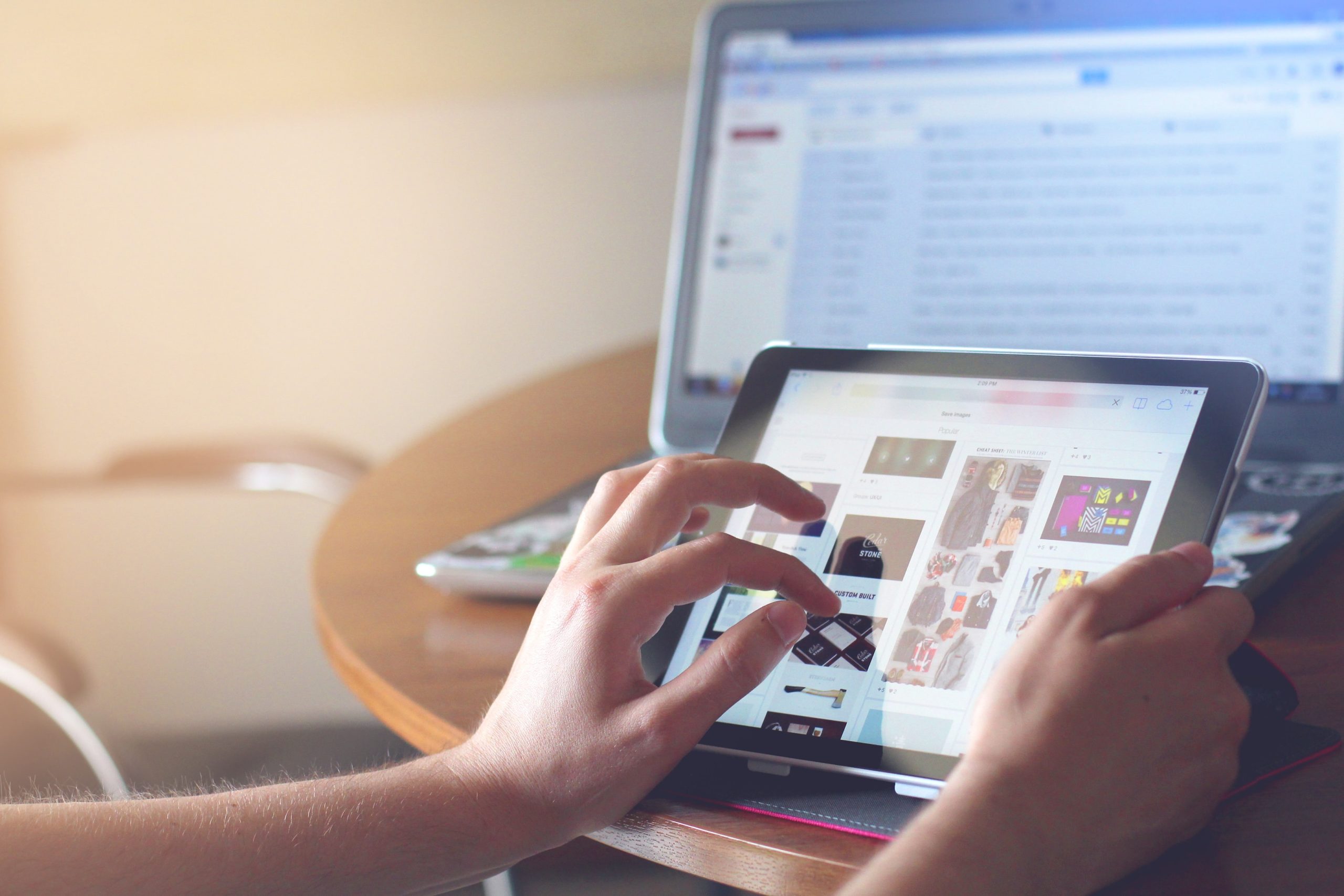
I motivi per cui questo tipo di design si è imposto sono molteplici. Sempre più persone usano i loro dispositivi mobili per navigare su Internet e accedere i siti. Se è vero che anche un sito tradizionale può essere visualizzato su qualsiasi schermo, per poter leggere l’utente dovrà zoomare sui testi o scrollare la pagina.

Soluzione “scomoda” e impraticabile per l’utente medio. Che vuole ottenere le informazioni nel minor tempo possibile… ma con un’estetica comunque curata.
Inoltre proprio i dispositivi mobili hanno dato origine al concetto di content-first. Un layout, per essere professionale e curato, non deve sovraccaricare il testo. Quest’ultimo dovrà sempre essere leggibile, con un contrasto che non stanchi gli occhi e senza elementi grafici troppo invasivi.
Sono le basi fondamentali per realizzare un’interfaccia mobile sofisticata ed elegante per il nostro sito Web.
Come ottimizzare al meglio il nostro sito Web
Agli esordi di Internet capitava spesso di imbattersi in siti con diverse risoluzioni in base alla grandezza del proprio schermo. Questa tipologia di layout, che prevedeva l’abbandono di tabelle e frame per abbracciare la fluidità dei CSS, diventò molto popolare.
Eppure, per ottimizzare un sito in ottica mobile questo concetto non è sufficiente. Non basta, cioè, realizzare una versione “in miniatura” del nostro sito per avere un design responsive degno di tal nome.
Vediamo quindi quali sono gli elementi che non possono mancare per avere, tra l’altro, un buon riscontro SEO.

Il primo aspetto che incontriamo è il menu di navigazione. In un sito dall’interfaccia mobile, qualsiasi menu dovrà essere compresso in una “barra” di navigazione superiore. Cliccando su una piccola icona, che rappresenta tre rette parallele, è possibile accedere ai contenuti del menu.
Questo tipo di interfaccia mobile è conosciuto anche con il nome di “hamburger menu”. Se vi chiedete il perché del nome… è davvero molto semplice. Le tre lineette parallele infatti dovrebbero rappresentare, in maniera schematizzata, tre livelli simili a quelli di un panino imbottito.
Inoltre tutti gli elementi di una pagina Web, come paragrafi, blocchi di testo, immagini e quant’altro devono potersi adattare allo spazio di schermo visualizzato sul display. In questo modo i testi avranno sempre una dimensione ben leggibile, senza bisogno di zoomare. Anche le immagini devono adattarsi di conseguenza.
L’aspetto degli elementi e il design stesso del sito cambia per essere fruibile anche sui piccoli schermi. Mantenendo, nel contempo, un’identità grafica ben precisa.
Design mobile in ottica SEO
Come abbiamo visto, un sito all’avanguardia deve avere un design responsive. Per quale motivo è così importante in ottica SEO?
I motori di ricerca, come Google, tengono conto anche dell’effettivo feedback degli utenti nei confronti di un sito. Il che non vuol dire che andranno a chiedere ai nostri visitatori se il sito sia di loro gradimento!
In realtà, a occuparsi di questa valutazione è un algoritmo che calcola il tempo trascorso sul sito dal visitatore. Ed, eventualmente, il suo ritorno alla schermata dei risultati, se il sito non soddisfa le sue aspettative.

Google, inoltre, raccomanda di servirsi di design responsive. Questi ultimi ottengono, mediamente, un posizionamento più alto nei risultati di ricerca.
Insomma, il design mobile è un aspetto di web marketing che non va assolutamente trascurato. Solo adottandolo potremo assicurare al nostro sito visibilità e professionalità. E i risultati non tarderanno ad arrivare.